How to Upload Custom Sections in Elementor
Want to create your own custom folio layouts in WordPress? Elementor is a drag & drop WordPress page builder that allows you to easily create custom WordPress layouts without having any coding knowledge. In this article, we will show you how to easily create custom WordPress layouts with Elementor with merely a few clicks.

Why and When Practice Yous Need Custom WordPress Layouts?
Many free and premium WordPress themes come with multiple layout choices for unlike kind of pages. However, sometimes none of these layouts would meet your requirements.
If yous know how to code in PHP, HTML, and CSS, so y'all can create your own page templates or even build a child theme for your site. Nevertheless, majority of WordPress users are not developers, and then this selection doesn't work for them.
Wouldn't it be great if you could just create folio layouts using a drag and driblet interface?
This is exactly what Elementor does. It is a drag and drib WordPress folio architect plugin that allows you to easily create your own custom WordPress layouts without any coding skills.
It has an intuitive user interface that lets you build custom layouts with a alive preview. It comes with many ready to use modules for all kind of spider web design elements.
At that place are several professionally designed templates that yous can instantly load and use every bit a starting point. It works with all standard compliant WordPress themes and is uniform with all pop WordPress plugins.
Having said that, let's take a look at how to create custom WordPress layouts with Elementor.
Getting Started with Elementor
First you will need to buy Elementor Pro plugin. It is the paid version of the free Elementor plugin and gives y'all access to additional features and one year of back up.
Adjacent, you will need to install and activate the Elementor plugin. For more than details, see our step by footstep guide on how to install a WordPress plugin.
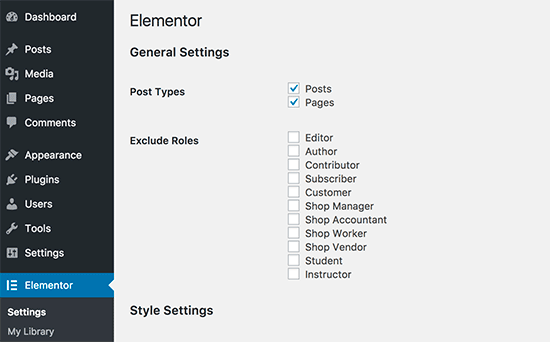
Upon activation, you need to visit Elementor » Settings folio to configure plugin settings.

Here you can enable Elementor for dissimilar mail types. Past default, it is enabled for your WordPress posts and pages. If y'all have custom mail service types on your site, then those will also announced here, and you tin enable them every bit well.
You can exclude or include user roles that can utilise Elementor when writing posts or pages. Past default, information technology is enabled but for administrators.
Don't forget to click on the save changes button to shop your settings.
Creating Custom WordPress Layout with Elementor
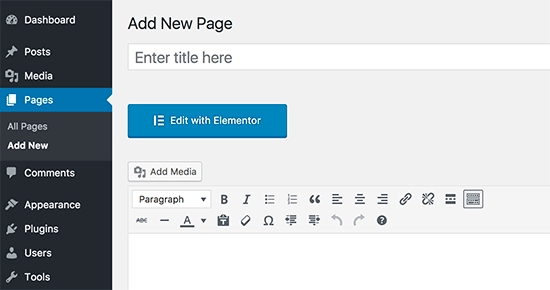
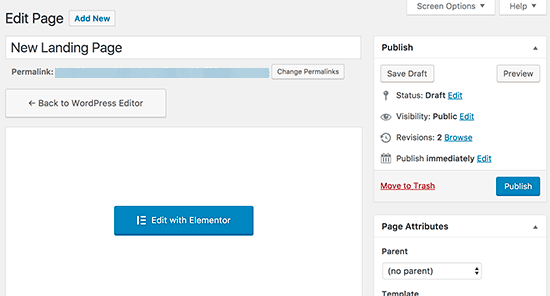
Start you demand to create a new page (or post) on your WordPress site. On the post edit screen, you will notice the new 'Edit with Elementor' button.

Clicking on it will launch the Elementor user interface where you can edit your page using Elementor's drag and drop page builder.

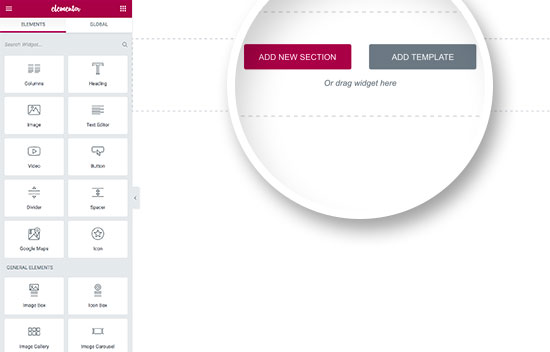
At present you tin can add together sections and build your page from scratch, or you can add together a template.
Templates are a faster way to quickly go you started. Elementor comes with several professionally designed templates that you can customize every bit much every bit yous desire.
Let'south start with a template by clicking on the 'Add Template' button.
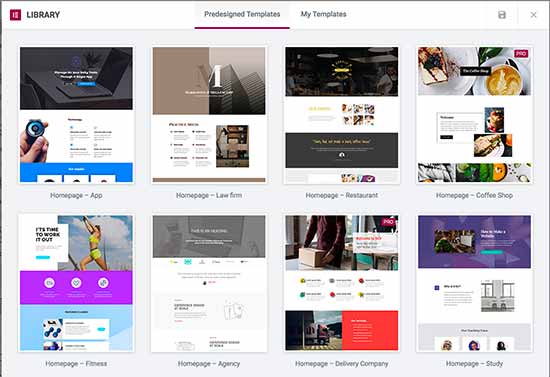
This volition bring upwardly a popup where you will be able to see dissimilar templates available. You should look for a template that is similar to what you accept in mind for your folio layout.

Now click to select the template you like and then click on the 'Insert' button to add it to your page.
Elementor will now load the template for you.
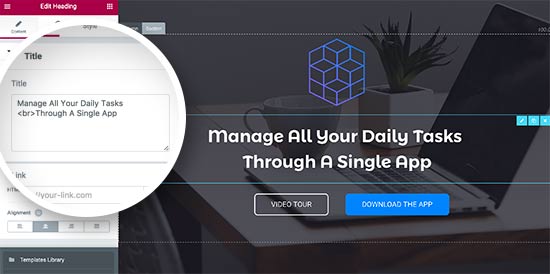
Y'all tin now starting time editing the template to match your needs. Just point and click on any element to select it, and Elementor will show yous its settings in the left column.

Now allow'due south talk almost how Elementor layouts work.
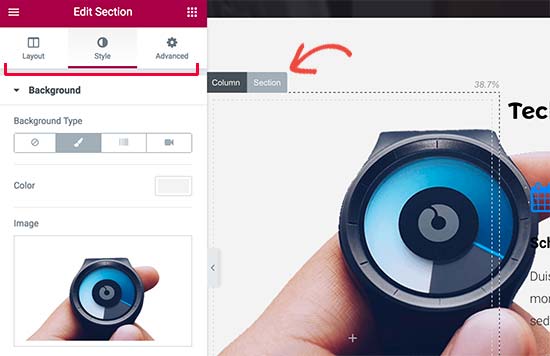
Elementor layouts are built using sections, columns, and widgets. Sections are like rows or blocks that you place on your folio.
Each section can have multiple columns and each department and column tin accept its own styles, colors, content, etc.

You lot can add anything in your columns and sections using Elementor widgets.
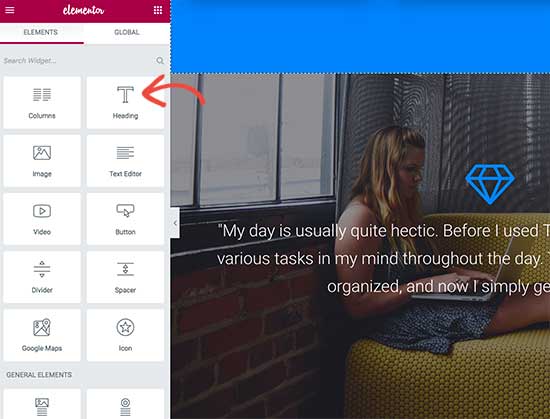
These widgets are different kind of content blocks that you can identify in your Elementor sections.
Just select a widget and drop it into your section or column. In that location is an extensive ready of widgets available that cover all popular spider web pattern elements that you can think of.

You can add together images, text, headings, paradigm galleries, videos, maps, icons, testimonials, slider, carousels, and then much more than.
You can also add default WordPress widgets and even the widgets created past other WordPress plugins on your site.
Once you are done editing, you tin click on the Save button to salve your changes.

Note: Saving a layout will non publish the page on your WordPress site. Information technology will just salvage your page layout.
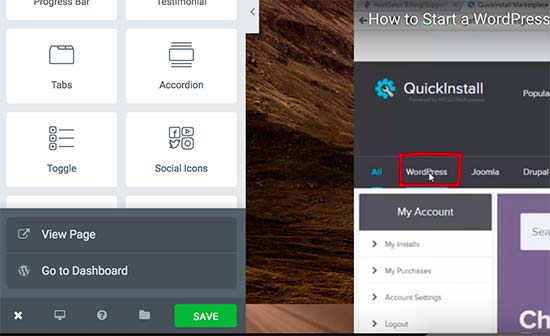
You can now preview your page or become to WordPress dashboard.
This will bring you dorsum to the WordPress postal service editor. You can now save your WordPress page or publish information technology on your website.

Creating Your Own Templates in Elementor
Elementor allows you to salvage your ain custom layouts equally templates. This fashion you tin can reuse your ain templates to create new pages fifty-fifty faster in the future.
Only edit the page you would like to salve as a template with Elementor.
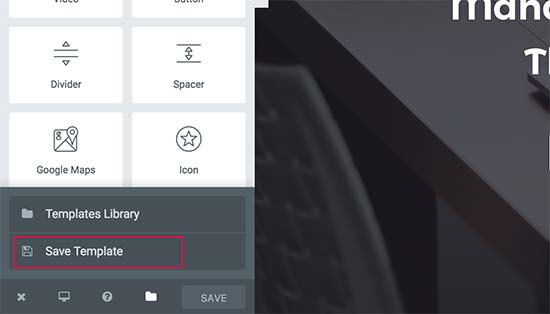
In the Elementor builder interface, click on the folder icon adjacent to the save button and then select 'Save template'.

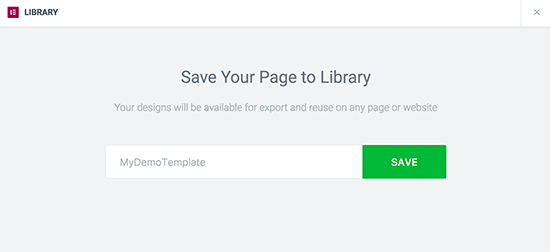
This will bring upward a popup where yous need to provide a name for your template and click on the relieve button.

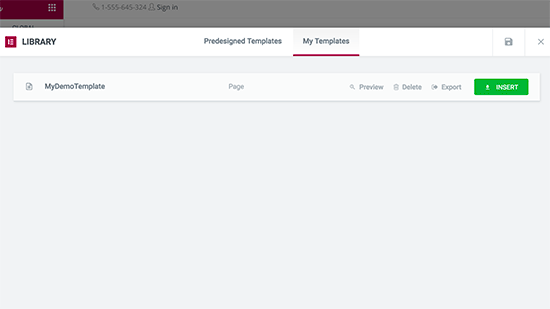
Next fourth dimension you are creating a custom page layout, you would be able to select information technology from the 'My Templates' tab.

You can also export this template and apply information technology on other WordPress sites using Elementor.
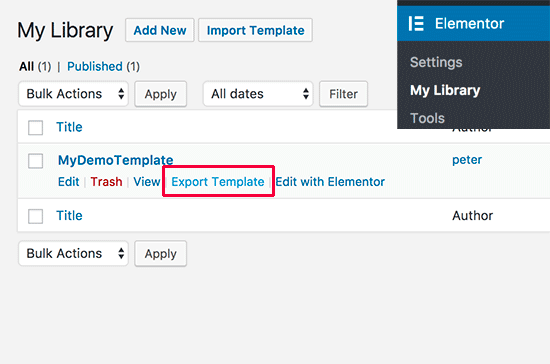
Y'all volition need to visit Elementor » Library page to run across your saved templates. Have your mouse over to your template name and and so click on 'Export template' link.

Later downloading your template file you can get to the library page on some other WordPress site using Elementor then import your template.
That's all for now.
We hope this commodity helped y'all acquire how to create custom WordPress layouts with Elementor. Yous may also want to see our step by footstep guide on how to speed up WordPress and boost performance.
If y'all liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You tin can besides discover u.s. on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if y'all click on some of our links, then we may earn a commission. Come across how WPBeginner is funded, why it matters, and how you lot tin can support the states.
Source: https://www.wpbeginner.com/plugins/how-to-create-custom-wordpress-layouts-with-elementor/
0 Response to "How to Upload Custom Sections in Elementor"
Postar um comentário